マークアップエンジニアに関してお調べですね。
マークアップエンジニアは、SEOなどの知識を基に、WEBなどにHTMLやCSSを記載していくエンジニアの一種です。
今回の記事では、そんなマークアップエンジニアについての仕事内容や他のエンジニアとの違いがあるのか?一緒に見ていきましょう。
この記事は3分程度で読めるので、ぜひ最後までご覧ください。
マークアップエンジニアの仕事内容は?詳しい作業工程
マークアップエンジニアには、4つの作業工程があります。
- デザイナーや他のエンジニアとの話し合い
- HTMLコーディング・CSS設計
- CMSの運用・構築
- SEO対策・内部リンク設定
それぞれの仕事内容についてもう少し詳しく見てみましょう。
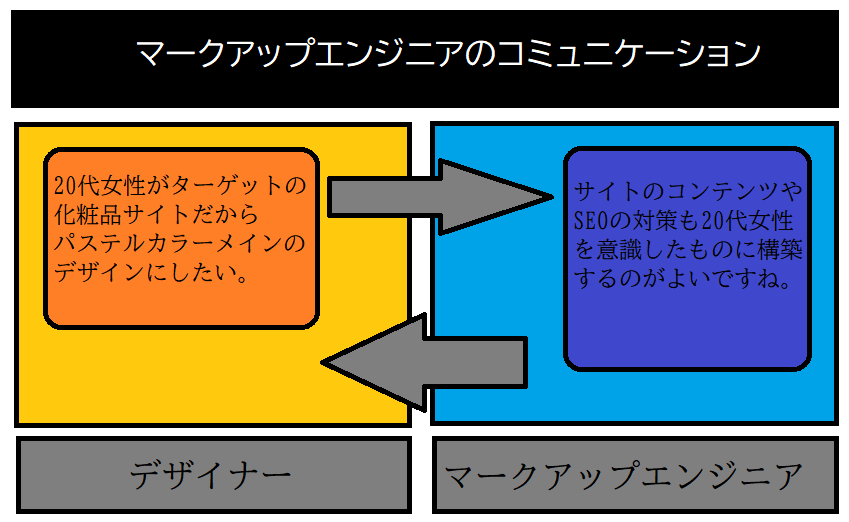
デザイナーや他のエンジニアと話し合い

デザイナーや他のエンジニアと認識を合わせるための話し合いをすることは必要なスキルの1つです。
話し合いをすることで、WEBサイトの目的やターゲットとするユーザーの特性などの認識を合わせて開発に取り組むことができます。
認識を合わせることで、『ターゲットとするユーザーが、30代の女性なのに、20代の男性向けなページの構造やコンテンツにしてしました』というような致命的なミスを避けることができるでしょう。
また、デザイナーや他のエンジニアの作成した機能の箇所に対するマークアップなどもおこなうので、コミュニケーションは欠かせません。
エンジニアを本気で目指すなら『質問し放題のオンラインプログラミングスクール|SkillHacks(スキルハックス)』をご覧ください。
HTMLコーディング・CSS設計

HTMLコーディングとCSS設計はマークアップエンジニアのメインの作業工程です。
WEBサイトなどを作成する場合は、HTML・CSSは至る箇所に活用されています。
また自社開発ではなく、受託開発の場合は客先に納品するため、サイトをリニューアルした際にも使いやすいように、綺麗なコーディングやCSSの管理が必要なるでしょう。
最終的に、作成したWEBサイトがどうなることがゴールなのか?を考えてコーディングするのもマークアップエンジニアの醍醐味です。
CMSのマークアップ【テーマ作成】

CMSの操作や、デザイン変更のコーディングなどもマークアップエンジニアの仕事の一つです。
コンテンツマネジメントシステムの略称。ブログ記事などのコンテンツを簡単に投稿、管理できるシステムのことです。
具体的なCMSとしては、WordPressなどが有名になります。
CMSの経験があると、WordPressのサイト作成の依頼や、追加機能の開発などの案件獲得にもつながります。
もし、WEB制作経の会社に就職したい場合は、簡単なWordPressのサイトを作った経験があると実績としても使えて就職の際の武器になります。
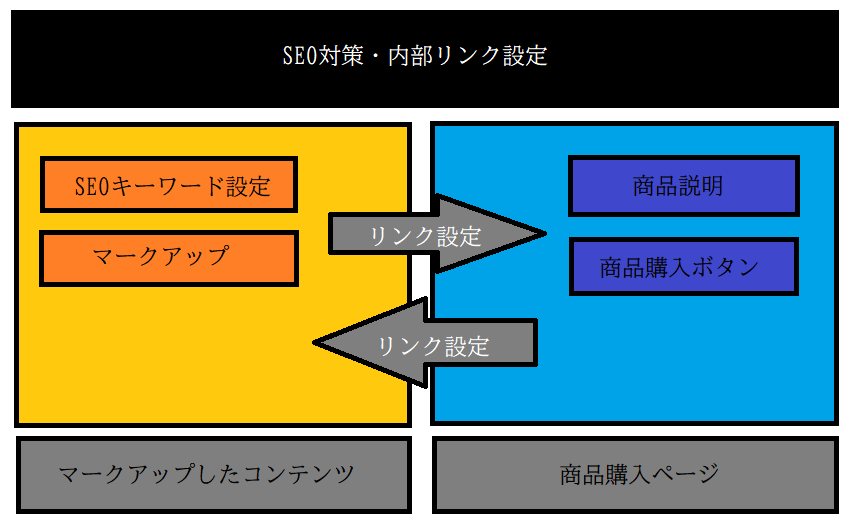
SEO対策・内部リンク設定
SEO対策やリンクの設定なども、マークアップエンジニアの仕事です。

マークアップエンジニアは、コーディングだけでなくSEO対策のためのキーワードを設定したり、適切な箇所に商品購入ページえのURLやボタンを配置するなどといった配慮の行き届いた対策が必要になります。
【キーワード設定】ネット検索でどんなキーワードで検索されるかを分析して、記事やページにキーワードを設定します。設定することで、検索順位を上げる対策になります。設定したキーワードは見出しの左側に記載することでSEOの効果を発揮するでしょう。
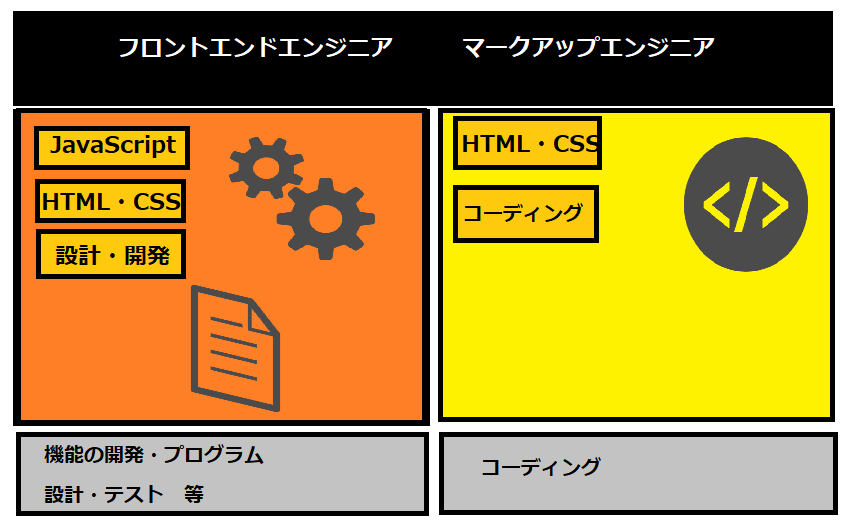
マークアップエンジニアとフロントエンドエンジニアとの違い

マークアップエンジニアとフロントエンドエンジニアはぢう違いがあるのをご存知でしょうか?
マークアップエンジニアは、HTMLやCSSを使ってサイトの見た目をコーディングするのが仕事になります。
一方でフロントエンドエンジニアは、コーディングだけでなくシステムの設計・開発や、テストなどといったより深い知識が必要になる作業を担当するのです。
また、マークアップエンジニアと違いJavaScriptを利用したプログラムの知識が必要になります。
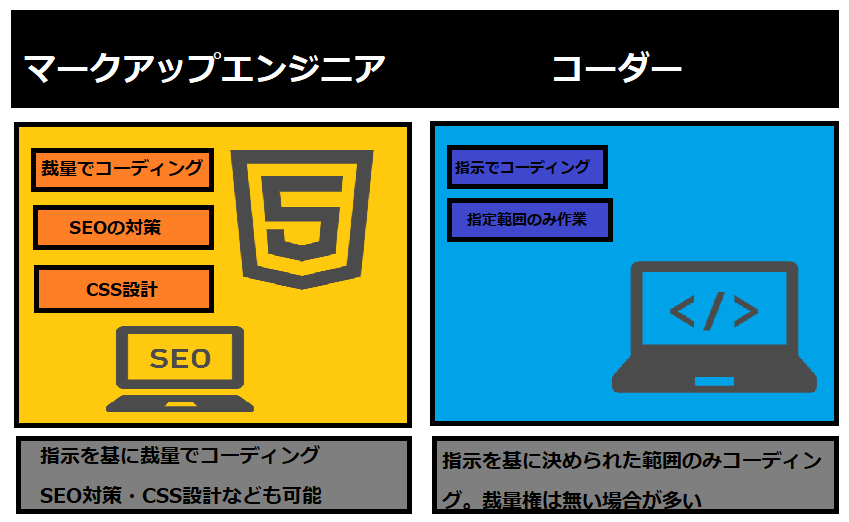
マークアップエンジニアとコーダーとの違いとは?

マークアップエンジニアとコーダーとの違いは、裁量権や知識を生かしたコーディングができるかどうかが大きな違いになります。
マークアップエンジニアは、SEOなどの知識を生かしてページ内の記事のレイアウトやボタンの位置などをある程度自分で決めることが可能です。
一方でコーダーは指示書や、デザイナーの指示通りにコードを書くだけなのであまり裁量権が無いのが特徴ですね。
マークアップエンジニアの年収
ここまでは、マークアップエンジニアの仕事内容やスキルを紹介してきました。
では、マークアップエンジニアとして働く人の年収はいくらなのでしょうか?
マークアップエンジニアの年収は以下の通りです。
| マークアップエンジニアの平均年収 | |
| マークアップエンジニアの平均年収【フリーランス】 | 800万円 |
| マークアップエンジニアのバイト | 時給2000円~ |
| 新卒採用の場合 | 250万円~ |
マークアップエンジニアはプログラミングをメインに機能開発をするエンジニアと比べると年収が低い傾向にあります。
エンジニアを本気で目指すなら『質問し放題のオンラインプログラミングスクール|SkillHacks(スキルハックス)』をご覧ください。
マークアップエンジニアはいらない?需要・将来性は
ここまではマークアップエンジニアにかんする仕事内容や年収を紹介してきました。
ですが、マークアップエンジニアは今後の需要はあるのでしょうか?
それぞれ、見ていきましょう。
WEBがある限りマークアップの需要はある
WEBがある限り、HTMLやCSSを記載できる需要が0になることは無いでしょう。
ですが日々便利なサービスの登場により、コーディング無しでもサイトを作成できる方法は日々登場しています。
需要はあるものの、更なる付加価値になるスキルは欠かせないでしょう。
将来性を得るには付加価値になるスキルが必要
マークアップエンジニアとして将来性を得るには、スキルが欠かせません。
付加価値になるマーケティングやSEO又は、新しい分野のIT知識などがないと他のエンジニアとの差別化ができず仕事の獲得が困難になるためです。
まずは一日30分程度新しい分野の勉強をしてみましょう。
【フレームワークの学習】フレームワークとは、プログラミングする際に短いコードや負担で機能やサイトの見た目を作成できるツールのことです。まずはCSSのフレームワークワークなどを使って効率的にマークアップできるスキルを学ぶのもおすすめですね。
【3D CSS】CSSを使って3Dアニメーションなどが作成できる技術のこと。WEBサイトでも立体的な3D表示ができると今後個性的なWEBサイトを作れるようになり、仕事につながるでしょう。
マークアップエンジニアになるには
マークアップエンジニアになるには、試しに一つWEBサイトを作成して運営してみるのが一番の近道です。
サイトを実際に作成して運営することで、SEOの知識からCMSの扱いに至るまで多くの経験をつむことができます。
サイトの作成自体はサーバーとドメインの料金の数千円で行うことができるので、まずは試しに挑戦してみましょう。
まとめ
今回の記事では、マークアップエンジニアにかんする仕事内容や年収そして将来性を紹介してきました。
今回の記事の内容をまとめると以下の通りです。
- マークアップエンジニアは、HTML・CSSをSEOの知識を基に記載するエンジニア
- マークアップエンジニアはSEO(検索順位を上げる対策)の知識が不可欠
- 他のエンジニアとのコミュニケーション力は欠かせない
- 年収は他のエンジニアと比べると低く250万円程度~
- 仕事を獲得し続けるには3DCSSアニメーションやフレームワークを学ぼう
マークアップエンジニアに興味を持った方は是非一度、コーディングをしてみてはいかがでしょうか。
エンジニアを本気で目指すなら『質問し放題のオンラインプログラミングスクール|SkillHacks(スキルハックス)』をご覧ください。



コメント