フロントエンドエンジニアに関してお調べですね。
フロントエンドエンジニアは、アプリケーションやWEBサイトの見た目や操作画面などを作る、エンジニアです。
ですが、一言でまとめられてもよくわからないという形も多いでしょう。
そこで、今回の記事では現役エンジニアである僕が、『フロントエンドエンジニアに関しての仕事内容』や『フロントエンドエンジニアになる方法』を徹底解説します。
- フロントエンドエンジニアとはどんな仕事か?
- フロントエンドエンジニアの年収はどうか?
- フロントエンドエンジニアに必要はスキルは?
- フロントエンドエンジニアになる方法
この記事は3分程度で読めるので、ぜひ最後までご覧ください。
フロントエンドエンジニアとは?

フロントエンエンジニアは、WEBサイトやアプリでユーザーが直接触ることの出来る画面『フロントエンド』を制作するのが仕事です。
アプリなどでの、ユーザー登録画面や送信フォーム等、サービスを使う上でユーザーが触れられる様々な機能の部分をフロントエンドと言います。
そのフロントエンドを作ることに特化したエンジニアなので、フロントエンドエンジニアと言われています。
WEBサイトやアプリケーションなどで、ユーザーが見たり触ったりすることができる箇所のこと。アプリケーションのマイページや、WEBサイトのページなどもフロントエンドの一種です。
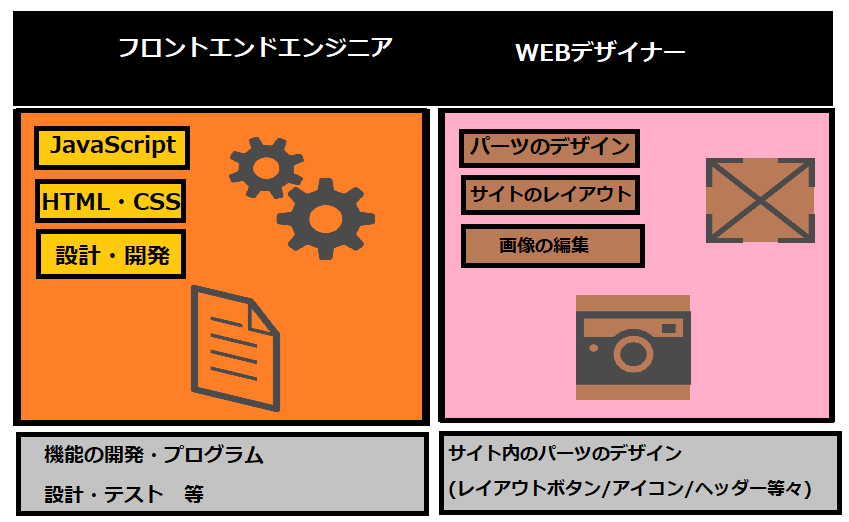
デザイナーとの違い

デザイナーといわれる仕事とフロントエンドエンジニアは別の仕事で、作業の内容や範囲が違います。
フロントエンドエンジニアは、システムの見た目のコードなどを記載したり、機能を作成するのが仕事。
一方でデザイナーはサイトに利用する画像の加工やボタンのデザインなど、パーツごとのデザインの作成やサイト全体のデザインに特化した作業を行うのがデザイナーの仕事です。
実際の現場では、デザイナーがアプリやWEBサイトのもととなるデザインを作成し、それを基にフロントエンドエンジニアがアプリケーションに組み込んでいくという流れになるのが主流といえるでしょう。
サイト全体のデザインやレイアウトの大まかな設定。サイト内の背景やボタンに使う、画像データのデザインをツールを使って編集する etc..
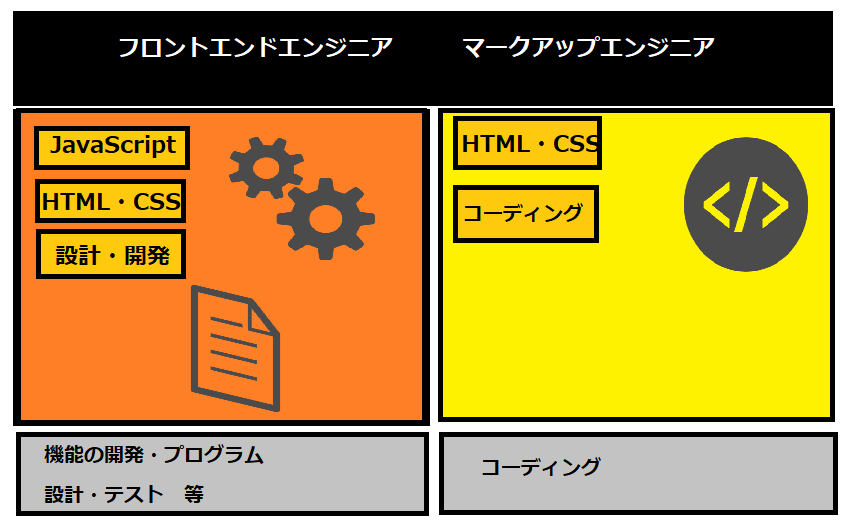
マークアップエンジニアーとの違い

フロントエンドエンジニアは、マークアップエンジニアとも違いがあるのをご存知でしょうか?
マークアップエンジニアは、HTMLやCSSを使ってサイトの見た目をコーディングするのが仕事になります。
一方でフロントエンドエンジニアは、コーディングだけでなくシステムの設計・開発や、テストなどといったより深い知識が必要になる作業を担当するのです。
また、マークアップエンジニアと違いJavaScriptを利用したプログラムの知識が必要になります。
サイトやアプリケーションにHTML・CSSをコーディングを行うのがメイン作業。
指示通りにコーディングするだけでなく、知見を生かしてユーザーの見やすい形にサイトやアプリケーションにHTML・CSSを適応していきます。
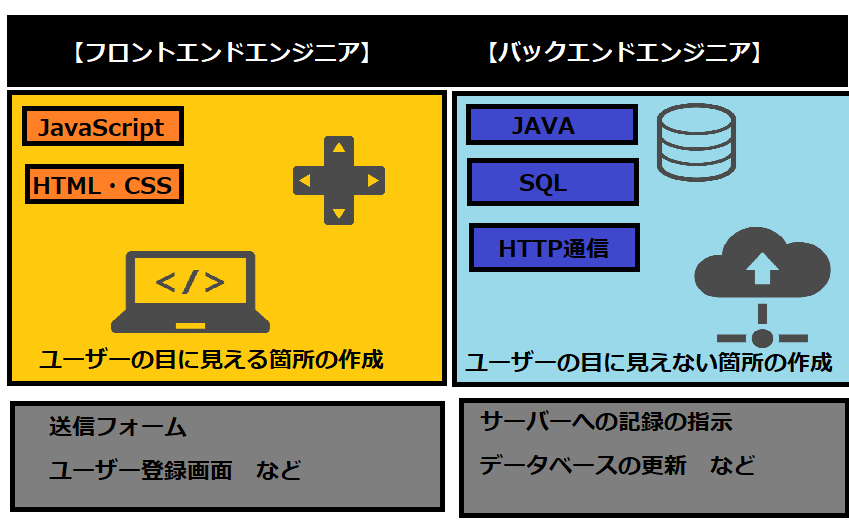
バックエンドエンジニアとの違い
フロントエンドエンジニアと真逆の立ち位置になるのが、バックエンドエンジニアです。

フロントエンドエンジニアは、ユーザーが触ったり見たりできる箇所を作成するのに対して、バックエンドエンジニアはユーザーから見えないサーバーとの通信の部分や、データベースへの記録、等々見えない裏側の仕組みを作るのがバックエンドエンジニアになります。
例えば、ユーザーがTwitterの投稿ボタンを押した後、サーバーにこの投稿を記録して見えるようにしてね!とサーバーに指示を出すプログラムを書くのがバックエンドエンジニアの仕事。
また、バックエンドエンジニアの場合は、PythonやJAVA等といったフロントエンドでは使わない言語の知識も必要になります。
サーバーにデータの送信や指示を出すためのプログラミングを行うのがメインの仕事。
ユーザー登録をした際に、ユーザーのデータをサーバーに送るなど、裏側の仕組みを作るのがバックエンドエンジニアの仕事です。
フロントエンエンジニアの年収

フロントエンドエンジニアは平均年収が524万円あり日本の平均収入である436万円よりも高い水準になっています。
理由としては、プログラムの知識を活用できる人材が不足していることから、人材価値が高まっているのです。
具体的なフロントエンエンジニアの年収のデータは、下記の表にまとめました。
| フロントエンエンジニアの平均年収 | 524万円 |
| 新卒フロントエンエンジニアの年収 | 313万円 |
| フロントエンエンジニア【フリーランス】の年収 | 600万円 |
フリーランスとなった場合の平均年収は高く、中には月額90万円を超える案件を獲得できる場合もあります。
フロントエンエンジニアのやりがい
仕事において、やりがいはモチベーションにつながる大切なポイントですよね。
では、フロントエンドエンジニアとしての仕事のやりがいはどんなものがあるのでしょうか?具体的には、以下のようなやりがいを感じる方がいます。
- 最新技術の開発やツールにかかわれる
- 制作部を評価してもらえる
- 経験を生かして効率化できる
それぞれのやりがいに関しても、詳しく解説していきますね。
最新技術の開発やツールにかかわれる
最新技術の開発やツールにかかわれるというのは、やりがいの1つです。
エンジニアになる方は少なからず技術の進歩や知識に興味がある方が多いため、最新の分野にかかわれるのはやりがいの1つになっています。
私自信もエンジニアとして、新たな技術を使って開発できる際は、好奇心がわきますし、やりがいも深く感じています。
【ブロックチェーン開発】仮想通貨の送金システムや売買システムの開発
【VR・AR・メタバース】仮想現実や仮想空間などを作る技術。ヘッドギア型のゲーム機などで、ゲーム世界にいるような感覚を作り出せるサーバー
制作したサービス等を評価してもらえる
自分の実績を目で見て、評価してもらえるのはやりがいとして大きなポイントです。
フロントエンドエンジニアは、ユーザーから見え箇所を作成しているだけあって、このサイトのこの部分は自分が開発したんだよな!といった具合に制作部を目で見て評価することが可能です。
作成に関わったサービスはポートフォリオと呼ばれ、エンジニアとしての実力を図る大切な実績になります。
ポートフォリオはエンジニアが自信で開発又は、開発に携わったWEBサイトやアプリケーションのこと。過去にこんなWEBサイト・アプリを作りました、という経験値の証明になります。転職や就職する際、どんな知識をもっているエンジニアなのかをアピールしやすくなるというメリットも。
経験を生かして効率化できる
エンジニアとしてのやりがいの1つとして、経験を基に効率化できるという点があります。
一度作ったことのある機能は、近いコードの書き順で作れるので時間が短縮できたり、知識を生かしてフレームワークを使い負担を軽減することで圧倒的に早い速度で開発を進められます。
私自身も一年前は5時間かかった作業が、今では30分程でできるようになる等、効率化による成長をかなり実感していますよ。
プログラミングをする際に、短いコードで効率的に機能の開発などが出来るようになるツールのこと。アプリケーションのバグがないか探すテストを一部自動化できたり、機能の開発を短いコードで記載できたりできるようになります。フロントエンドでは、React(リアクト)veu.js(ビュージェーエス)などが有名です。
フロントエンエンジニアに必要なスキル

フロントエンドエンジニアに必要なスキルは、どのようなものがあるのでしょうか?
具体的にフロントエンドエンジニアに必要なスキルは、『JavaScriptによるプログラミングの知識』『HTML・CSSによるコーディング』『CMSの活用スキル』そして+α『WEBマーケティングの知識』等があります。
- JavaScriptによるプログラミング【必要】
- HTML・CSSによるコーディング【基礎】
- CMSの活用スキル【付加価値になる】
- マーケティングの知識【付加価値になる】
直ぐに実践的なスキルを身につけたい方は『業界最安値のプログラミングスクール|SkillHacks(スキルハックス)』をご覧ください。
JavaScriptによるプログラミングの知識
フロントエンドエンジニアになるなら、一番つけなくてはいけない知識がJavaScriptによるプログラミングの知識です。

フロントエンドエンジニアの使う言語の90%はJavaScriptと言われるほど重要で、ほぼ全てのWEBサービスに使われている言語になります。
サイト上で動く簡単なアニメーションの作成から、送信フォームなどの機能の部分などは一度独学やスクール等を通して経験しておきましょう。
HTML・CSSによるコーディング
HTML・とCSSによるコーディングのスキルはフロントエンドエンジニアに欠かせないスキルの1つです。

WEBアプリケーションやサイトを作成する場合は、必ず書くことになるので、しっかりとHTML・CSSのコーディングも身に着けましょう。
初心者の場合まずは。1ページ程度の簡単なWEBサイトを作るってみると、以外と簡単に作れて自信につながりますよ。
CMSの活用スキル
CMSの操作や、デザイン変更のコーディングなどもスキルとしてもつていると仕事のが広がるでしょう。

コンテンツマネジメントシステムの略称。ブログ記事などのコンテンツを簡単に投稿、管理できるシステムのことです。具体的なCMSとしては、WordPressなどが有名になります。
CMSの経験があると、WordPressのサイト作成の依頼や、追加機能の開発などの案件獲得にもつながります。
もし、WEB制作経の会社に就職したい場合は、簡単なWordPressのサイトを作った経験があると実績としても使えて就職の際の武器になります。
WEBマーケティングの知識【付加価値になる】
フロントエンドエンジニアとして、付加価値を高めるならマーケティングの知識をつけるのもおすすめです。

フロントエンドエンジニアは、サービスの表側を開発するためマーケティングの知識があると、『サイトのこの部分に広告を表示するようにすると契約率があがる』等々の対策も出来るようになります。
マーケター程熱心に深く学ぶ必要はありませんが、ある程度知っておくと、契約率の高いサービスやユーザー目線の使いやすいアプリの作りなどを意識出来るようになるので、覚えておいて損はないでしょう。
【SEO】WEBサイトの検索順位を上げる対策のこと。WEB制作の仕事などをする場合は、覚えておくと集客力の高いサイトを作れるようになります。
【ペルソナ設定】どんな人が使う・見るアプリまたはサイトなのかを想定しておくこと。20代女性がターゲット等サービスのターゲットを設定することで、その人たちに合わせた設計をしてよりサービスを使いやすく作れるようになります。
【競合分析】ライバルの会社がどんなサービスや戦略をしているかを調べる対策。ライバルを分析することで、ライバルのやっていない新たな機能などを開発してサービスを差別化することにつながります。
フロントエンエンジニアになる3つのステップ

ここまではフロントエンドエンジニアに欠かせないスキルなどについて紹介してきました。
では実際にフロントエンドエンジニアになるには、どのような手順を踏めば良いのでしょうか?
具体的には、以下のステップでフロントエンドエンジニアを目指すことができます。
- ステップ1.プログラム言語を学習(JavaScript)
- ステップ2.ポートフォリオを開発
- ステップ3.転職エージェントなどを使い転職
それぞれ解説していきますね。
ステップ1.プログラム言語を学習する

まずは、プログラミング言語を学習しましょう。
フロントエンドエンジニアはJavaScriptなどのプログラミング言語を使って開発するので、プログラミング言語の学習は欠かせません。
まずは、JavaScriptによる簡単なアプリケーションの開発や、WEBサイトの作成から始めてみましょう。
プログラミングの具体的な学習方法に関しては、『業界最安値のプログラミングスクール|SkillHacks(スキルハックス)』をご覧ください。
ステップ2.ポートフォリオを作成する
プログラミング言語の学習が完了したら、ポートフォリオのアプリやWEBサイトを作っていきます。
実戦に近い形でアプリケーションやサイトを作ることで、レベルアップにも繋がり、就職する際に『このアプリケーションを作った経験があります。』と企業にアピールすることが可能です。
具体的には以下のポイントにきおつけると良いポートフォリオになりますよ。
- 日常的な問題解決または、楽しみを与えられるアプリ又はWEBサイトを意識してつくる
- フレームワークを利用して開発する
- こだわったポイントを説明できるようにする
3つのポイントを抑えると、面接の際にかなり差別化できるようになるでしょう。私自身もエンジニアになる際は、この3つを意識することで面接を合格しました。
プログラミングをする際に、短いコードで効率的に機能の開発などが出来るようになるツールのこと。アプリケーションのバグがないか探すテストを一部自動化できたり、機能の開発を短いコードで記載できたりできるようになります。フロントエンドでは、React(リアクト)veu.js(ビュージェーエス)などが有名です。
ステップ3.転職エージェント等を使い転職活動

転職する際は転職エージェントを活用して、転職活動をしましょう。
自力でエンジニア転職をしようとすると、想定より低い年収や、エンジニアと関係の無い作業をすることになるなど転職失敗のリスクがあがります。
一方で転職エージェントを使うと、質の良い求人を斡旋してくれたり、好条件の高い年収の転職先を紹介してもらえるというメリットがあります。転職エージェントの利用は無料なので、気になる方は是非一度話を聞いてみましょう。
まとめ
今回の記事では、フロントエンドエンジニアの仕事内容や、必要なスキルを紹介してきました。フロントエンドエンジニアにかんする情報をまとめると以下の通りになります。
- フロントエンドエンジニアはユーザーの見たり触ったりできる箇所を開発する
- フロントエンドエンジニアは、JavaScriptやHTML・CSS等の知識が必要
- CMSやマーケティングの知識があると付加価値を付けられる
- 転職するには、ポートフォリオ作りが必要
- 転職エージェントを使うことで、失敗リスクを減らせる
フロントエンドエンジニアについて、もし興味が沸いた方は是非、転職や学習に挑戦してみましょう。



コメント